Nodes
Utilizando a metáfora do teatro, o Stage contém a scene. A scene consiste em elementos do JavaFX tais como o root, o qual é o principal elemento da scene e contém o que é chamado de gráficos da scene.
O gráfico scene é uma estrutura hierárquica estrita de elementos que são apresentados na sua aplicação. Esses elementos são chamados de Nodes. Um Node tem exatamente um pai (exceto o node root) e pode conter outros nodes. Um Node pode ser um leaf sem filhos.
Nodes precisam ser adicionados ao gráfico scene em ordem para serem renderizados na scene. Além disso, um Node pode ser adicionado apenas a uma vez a uma scene, a menos que seja removido primeiro e depois adicionado em outro lugar.
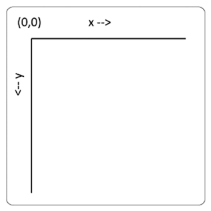
O pai node manipula seus filhos para se acomodarem dentro do scene de acordo com as regras do layout e restrições de configuração. JavaFX utiliza sistemas de coordenadas para gráficos 2D que inicia no lado esquerdo do canto superior da scene.
As coordenadas têm valores x e y, quanto mais para direita o valor do x aumenta e quando mais para baixo o valor do y aumenta.

Gráficos 3D
JavaFX também suporta gráficos 3D que são representados por três dimensões, o eixo z representa a profundidade. JavaFX tem um sistema de coordenadas absoluto, além de sistemas de coordenadas locais que são relativos ao pai.
Em cada caso, a origem do sistema de coordenada inicia-se no canto superior esquerdo do pai. No geral, os controles do layout escondem as complexidades dos componentes dentro da scene e gerenciamento dos filhos. O posicionamento do componente é baseado no controle de layout específico e como você configura.
Também é possível aninhar controles de layout. Por exemplo, você pode colocar múltiplos controles VBox dentro de um HBox ou colocar um AnchorPane dentro do controle SplitPane.
Outros nodes pai tem mais complexidade visual, tais como TextField, TextArea e Button. Esses nodes tem manipulação de subpartes. Por exemplo, Button incluem um texto e um gráfico opcional. Esse gráfico pode ser um node de qualquer tipo, mas normalmente é uma imagem ou ícone.
Lembre-se que leaf nodes não tem filhos nodes. Um exemplo é o Shape (tais como Rectangle, Ellipse, Line, Path e Text) e ImageView, um node para renderizar uma imagem.






Deixe um comentário