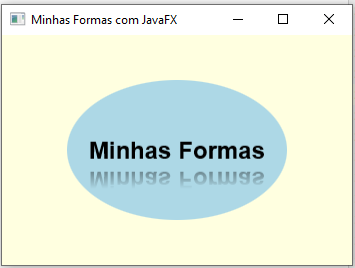
Um efeito de reflexão de espelho em um componente e que se torna transparente, dependendo de como você configura a opacidade do top e do bottom, fraction e offset. Vamos adicionar um efeito Reflection para nosso Text node.
Vamos utilizar .8 para a fraction, essa reflexão irá ser oito décimos refletido no componente. Especifique o offset do bottom para ver onde começa a refletir em pixels.
Especificamos 1 pixels (por padrão é 0). A reflexão começa totalmente opaca (top opacity) e transita para totalmente transparente (bottom opacity) a menos que você modifique os valores de opacidade do top e bottom.
package sample;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.StackPane;
import javafx.scene.shape.Ellipse;
import javafx.stage.Stage;
import javafx.scene.text.*;
import javafx.scene.paint.*;
import javafx.scene.effect.*;
public class MyShapes extends Application {
@Override
public void start(Stage stage) throws Exception {
Ellipse ellipse = new Ellipse(110, 70);
ellipse.setFill(Color.LIGHTBLUE);
Text text = new Text("Minhas Formas");
text.setFont(new Font("Arial Bold", 24));
Reflection r = new Reflection();
r.setFraction(.8);
r.setTopOffset(1.0);
text.setEffect(r);
StackPane stackPane = new StackPane();
stackPane.getChildren().addAll(ellipse, text);
Scene scene = new Scene(stackPane, 350, 230, Color.LIGHTYELLOW);
stage.setTitle("Minhas Formas com JavaFX");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args){
launch(args);
}
}

Fonte: The Definitive Guide to Modern Java Clients with JavaFX






Deixe um comentário