Vamos criar uma tela utilizando o Scene Builder.
A hierarquia dos componentes deve ficar assim:

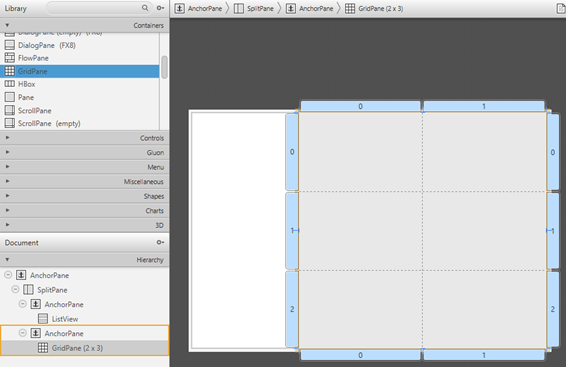
Arraste um AnchorPane ao centro da tela.

Arraste um SplitPane (horizontal) para dentro do AnchorPane.

Arraste o ListView para dentro do SplitPane no lado esquerdo.

Arraste o GridPane para dentro do SplitPane no lado direito.

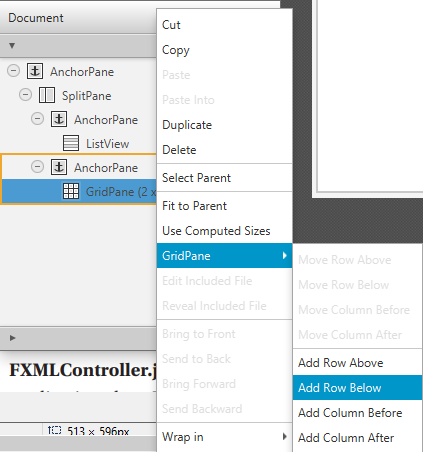
Adicione mais uma linha ao GridPane, clicando com o botão direito no GridPane da aba Hierarchy e selecione o Add Row Below.

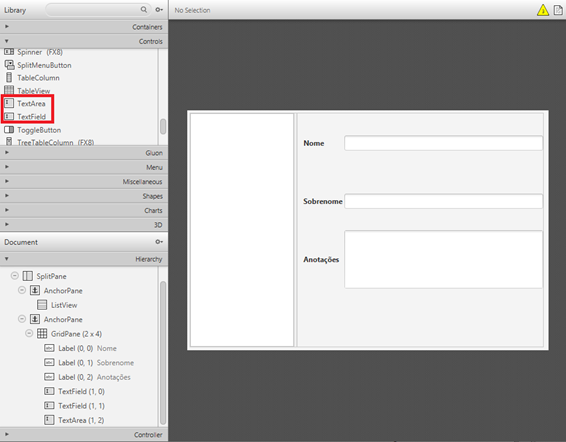
Adicione o label a cada quadrado que é mostrado na imagem. Você pode configurar a label como quiser mexendo nas propriedades da label que fica do lado esquerdo do Scene Builder.

Adicione o TextField na frente de nome e sobrenome, na frente das anotações adicione o TextArea.

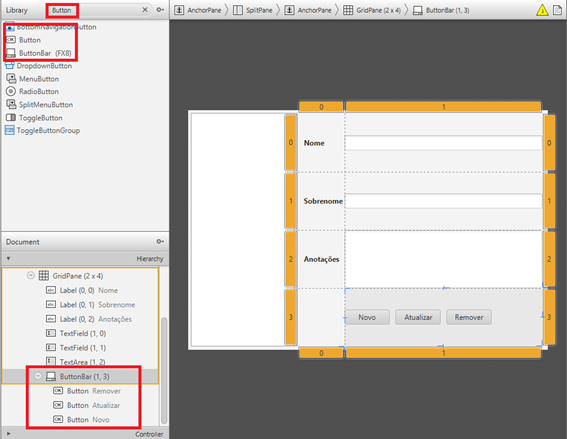
Adicione um ButtonBar no último quadro do GridPane e dentro do ButtonBar Adicione mais dois botões.

Salve essa tela com o nome de Scene1.fxml. Para salvar basta selecionar File–>Save as… Eu salvei dentro do projeto MyShapes na pasta resources–>fxml.
Fonte: The Definitive Guide to Modern Java Clients with JavaFX






Deixe um comentário